AfterEffectsで簡単に3Dオブジェクトが作成&アニメーションできるプラグイン「Element 3D(エレメント3D)」。
VIDEO COPILOT | Element 3D V2 – 3D Object based Particle Plug-in
Element 3D is a Fast Open GL 3D object based particle Rendering Engine for After Effects
ここでは テクスチャやアニメーションなどの細かい設定手順はおいといて「Element 3D」を使って とにかく文字を3D(立体化)する手順だけをメモしておきます。
基本的な操作方法
まず立体化したいテキストをレイヤーとして配置します。


ここでは「3Dロゴ」という文字を作成しました。

以後の作業では このテキスト自体は参照するだけになるので レイヤーを非表示にしておきます。
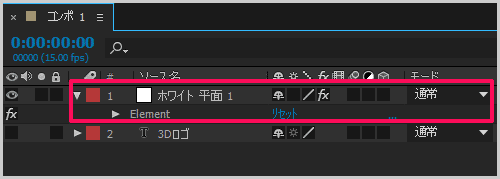
続いて「新規平面」を作成し「Element 3D」を適用します。


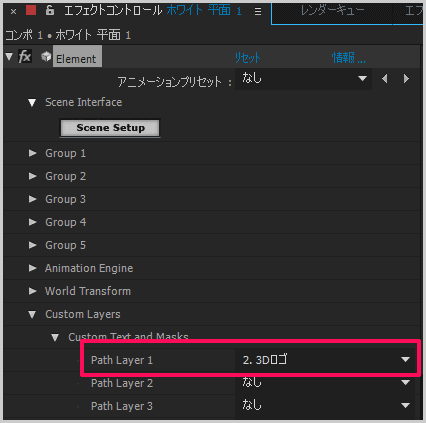
Element 3Dを適用したら、まずは「Custom Layers > Custom Text and Masks」を開き「Path Layer 1」に、先ほど作成した「テキストレイヤー(3Dロゴ)」を選択します。

この状態ではまだプレビュー画面(コンポジションウィンドウ)に変化はありません。
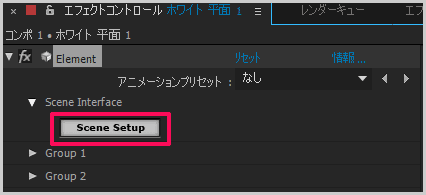
続いて「Scane Setup」ボタンをクリック。

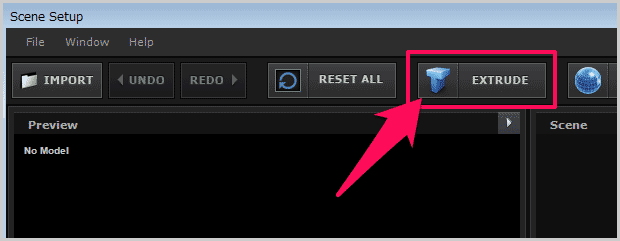
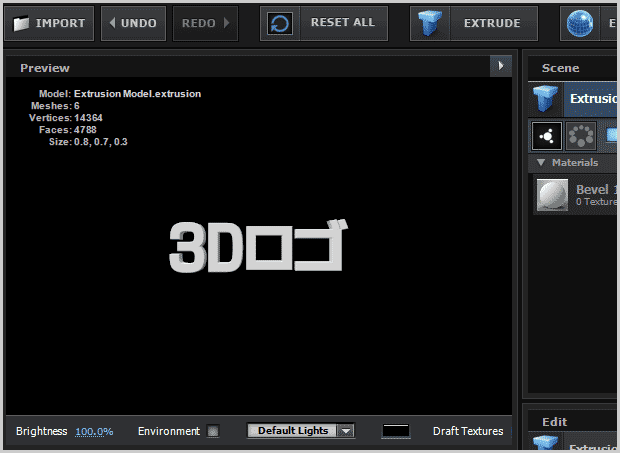
「Scane Setup」ウィンドウが開いたら上の「EXTRUDE」ボタンを押します。

・・・と、以下のように先ほど作成したテキストレイヤーの文字が立体化されています。

本来はここでテクスチャなどの設定を行うのですが、ここでは触れません。
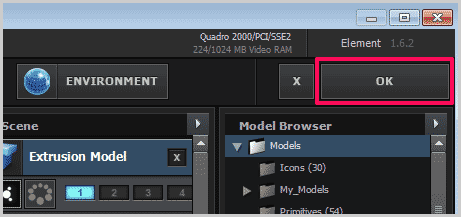
「Scane Setup」ウィンドウ右上の「OK」ボタンを押します。

・・・すると、AEのコンポジションウィンドウに、立体化したテキストが反映されています。

まとめ
以上が超基礎的なElement3Dの使用方法です。基本的な操作方法などは以下の公式サイトのチュートリアル動画で確認できます。
Adobe Creative Cloudの導入/更新を検討している方には ↓こちらの たのまな「アドビソフト + 動画講座受講セット」![]() がおすすめです。
がおすすめです。
動画講座に加えて、Adobeの全アプリが利用できる「コンプリートプラン」が付属し、なんと"学割価格"で利用できてしまいます。