この記事では、動画のテロップを「より見やすく」そして「より美しく」見せるためのテクニックを紹介しています。
動画のジャンルによって求められるテロップのデザインは大きく異なります。この記事では、動画を「バラエティ系」と「おしゃれ系」にざっくりと分けつつ、それぞれに合うテロップの作成テクニックをまとめてみました。
「文字」のテクニック
「フォント」が持つイメージを利用する!
文字にどのフォントを用いるかで、テロップから受ける印象は大きく異なります。動画のテーマに合わせてフォントを選定しましょう。
- ゴシック体(角):安定的、カジュアル、面白い、楽しい、親近感がある、目立つ など
- ゴシック体(丸):やさしい、ソフト、ワクワクする など
- 明朝系:大人っぽい、真面目、優雅、上品、知的 など
- 楷書・行書体:日本的、伝統的、丁寧、誠実さ、端正 など
- デザイン書体(やわらか系):明るさ、親しみやすさ など
- デザイン書体(グランジ系):
サイズに変化をつけて「読みやすく」する!
文字のサイズに変化をつけることで「読みやすさ(可読性)」と「目立ちやすさ(誘目性)」を向上することができます。
「~を」や「~が」のように 単語と単語をつなぐ言葉を「助詞」と呼びます。例えば「明日は曇り」という文章の「は」が助詞にあたります。
助詞の文字サイズを、ベースよりも75~90%程度小さめにすると、メリハリがつき文字が読みやすくなります。
同じく「〇〇円」「〇〇g」などの単位表記も他より小さくすることで、可読性があがります。同じく、敬称や肩書も小さくします。
また、文字サイズの変化は、演出的な使い方にも有効です。バラエティ系動画の喋りテロップなどでは、フォントサイズや装飾を工夫することで、テロップに感情を持たせることができます。
「カギ括弧」はウェイトを落とす(細くする)
「カギ括弧」ほ ほかの文字よりも、細いウェイトを使用します。こうすることで、括弧でかこまれた文字が読みやすくなります。※ただし細すぎると線が潰れてしまうので加減に注意します
「和欧混植」の英数字は洋書体に!
「Web業界」や「業界1位」のように 日本語と英数字が混在するものを「和欧混植」と呼びます。
「和欧混植」の場合、日本語フォントだけでも英数字の部分は表示できますが デザイン的にいまいちなケースが一般的です。 英数字部分を 欧文フォントに差し替えると見栄えが良くなります。
和文フォントと欧文フォントを混在させると、数値的なサイズは一緒でも、見た目的に和文の方が大きく見えがちです。欧文フォント側のサイズ・ベースラインを調整します。
「文字詰め」を軽視しない!
日本語のフォントは、縦長の文字も横長の文字も、基本的に「正方形」の仮想ボディをベースに文字が制作されています。このため、普通に文字を入力しただけの状態では、文字間に微妙な隙間ができてしまいます。
この隙間を調整する作業をカーニング(文字詰め)と呼び、テロップ作成時の重要な調整要素のひとつです。
この作業を無視してしまうと、テロップが「素人っぽく」見えてしまう要因になるので注意しましょう。
漢字に比べて、ひらがな・カタカナは 余白ができやすいつくりになっています。このため、ひらがな・カタカナは漢字よりも文字間隔を詰めてあげます。
。、:~-・「」などの記号系文字も、余白が大きくなります。こちらも文字詰めを行います。

読ませるのではなく「見せる」工夫を(アイコン化)
通常の文字だけでなく、記号やピクトグラムを併用すると、情報をより直感的に伝えることができます。
例えば「四月二十五日 土曜日」と書くよりも「4/25(土)」とした方が、瞬時に内容が把握できます。これは日付を「読ませる」形式から、「見せる」形式に変換したことによる効果です(アイコン化)。
文字情報は可能な限り省略しましょう。
「装飾」のテクニック
テロップの装飾は、主に「文字色・エッジ・立体化・ドロップシャドウ・座布団・イラスト」の5つの要素で構成されます。こちらも 動画のジャンルによって用いられ方は大きく異なります。
- バラエティ系:色 = 鮮やか/ 装飾 = エッジ・立体化・座布団・テクスチャ など
- おしゃれ系:色 = 淡め / ドロップシャドウ、座布団 など
バラエティ系動画では、テロップそのものが「楽しさ」「面白さ」の雰囲気を作り上げるため、鮮やかな文字色をベースに、エッジ・立体化など派手な装飾が好まれます。
スタイリッシュ系の動画では「エッジ」や「立体化」などの過剰な装飾は嫌われる傾向にあります。文字ベースのみというケースも多く、それだけでは可読性が落ちるような場面では、ドロップシャドウや座布団が用いられます。
いずれにしても、テロップの装飾は「読みやすさ(可読性)」と「目立ちやすさ/美しさ(誘目性)」の2つの側面から考える必要があります。
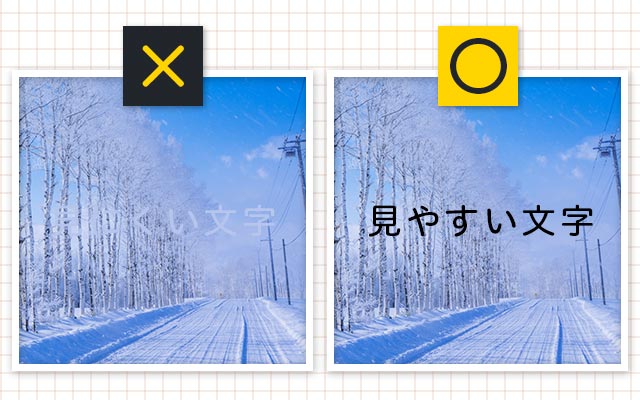
見やすさの基本は「明度の差」!

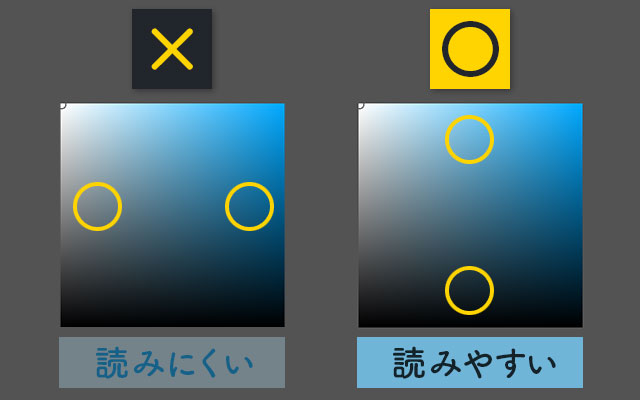
見やすいテロップ装飾の基本は、構成要素同士に「明度の差」を作り出すことにあります。
- 「下画(背景)」と「テロップ」に明度差をつける
- 「文字色」と「エッジ」に明度差をつける
- 「エッジ」と「ドロップシャドウ」に明度差をつける など
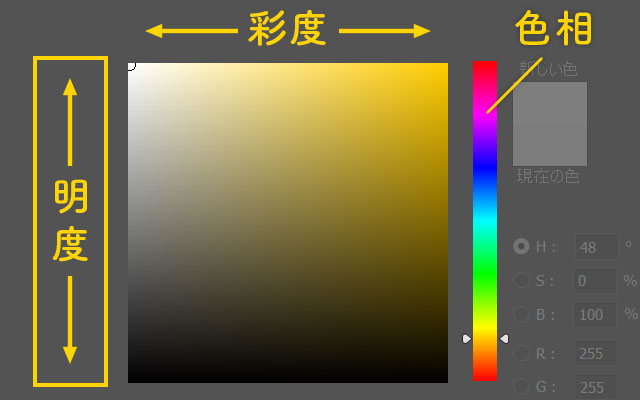
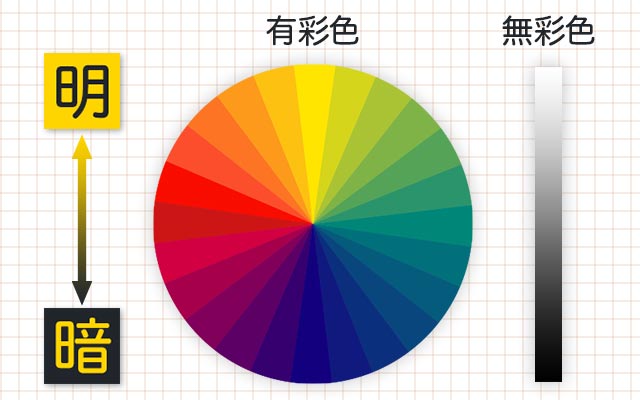
「明度」は、例えば Photoshopのカラーピッカーでは 縦軸で表示されています。

「明度差」をつけるとは、2色を選ぶ際に(上図の例でいえば)上下の差をつけるということです。

上の例では同じ色相(青)同士の組み合わせですが、他の色相同士、例えば「赤」と「青」を組み合わせる場合も「明るい赤」と「暗い青」のように 明度差をつけることで 見やすい表示になります。
「明度の差」がない色同士を組み合わせてしまうと、人間の目には「見にくいもの」と認識されます。
また「色相」にも、「明るくなりがちな色相」と「暗くなりがちな色相」があるので、覚えておくと便利です。
下図は24色相の純色(最も彩度の高いもの)をまとめた色相環です。 下のものほど明度が低く(暗く)、上のものほど明度が高く(明るく)なるように並べてあります。

つまり「黄色」は明度が高い色、「青紫」は明度が低い色、「赤」と「緑」は同じくらいの明度になる(傾向にある)ということです。※1
※1:上図は あくまで 24色相の「純色(最も彩度が高いもの)」同士の明度を比較したものであることに留意してください。例えば「赤」といっても「明るい赤(紅赤)」もあれば「暗い赤(蘇芳)」もあり、同じ色相(色の方向性)でも明度は異なります。しかし、一般的に 異なる色相同士の明度の関係は このような感じになります(参考:色彩検定3級公式テキスト。

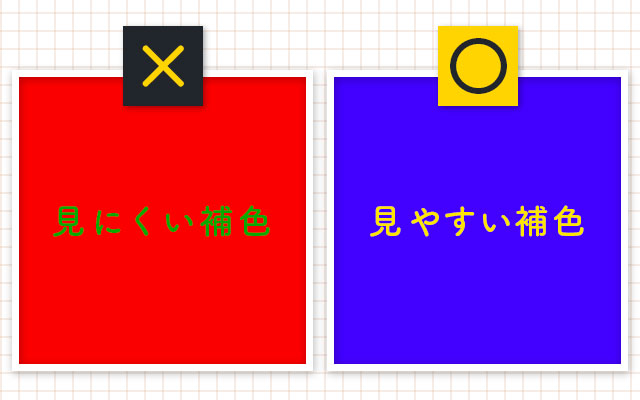
色相環上で 真逆に位置する色の組み合わせを「補色(反対色)」と呼び、コンビで使用すると お互いの鮮やかさを強調しあう効果があります(補色対比の効果)。
しかし、補色対比を利用する場合でも「明度差」が似通ったものは、読みにくくなってしまうので注意が必要です。補色の関係にあっても「緑」と「赤」の純色は明度が近いため、ちらつきを起こすなど読みにくくなりがちです(リープマン効果)。

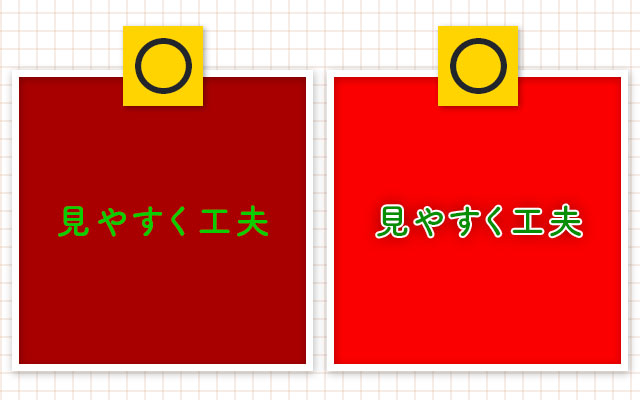
緑と赤を使う場合は、一方を「暗め」に他方を「明るめ」にしたり(上図 左)、白のエッジを入れたり(上図 右)して 明度差をつけてあげましょう。
色を「明度の情報」だけにしたものが白黒画像です。作成中に迷ったら、画像を白黒表示させて ちゃんと明度差ができているかどうかチェックしてみましょう。
Photoshopの場合、最上段に黒で塗りつぶしたレイヤーを配置し、レイヤーモードを「色相」にすると、明度だけの状態が確認できます。
「色」から連想されるイメージを利用する!
フォントに固有のイメージがあるように、色にもそれぞれ連想されるイメージがあります。テロップの色を選ぶ際は、この動画のテーマに沿ったものを選ぶようにしましょう。
色の彩度(鮮やかさ)が高いほど「楽しい」イメージになり、淡い色ほど
複数の出演者がいる 喋りテロップの場合、テロップの色を各自が来ている服の色に合わせてあげると、わかりやすくなります。
「ブランドカラー」に合わせた色彩設計をする!
「みずほ銀行:青」「三菱UFJ銀行:赤」のように、企業やサービスの多くはコーポレートカラー(ブランドカラー)を設定しているのが一般的です。
テロップを作成する際、もしチャンネル(番組)やクライアント企業に ブランドカラーがあるのであれば、まずはその色を中心にした配色設計を考てみましょう。
例えば この「テロップの友」というブログは、「黒(#21252b)」「白(#FFF)」と、アクセントカラー「黄(#FFD400)」の3色が基調になっています。ブログ内の画像・表・イラストなどは 基本的にこの組み合わせを用いているため、ブログを読んでいるとなんとなく「テロップの友」ブランドのイメージが統一されている感じがするのではないでしょうか?
「エッジ(縁)」は思い切って太めに!
文字にエッジを付けることでテロップを「見やすく」また「楽しい雰囲気」に印象付けることができます。バラエティ系の動画では「ベース文字 + エッジ」のスタイルが基本といっていいでしょう。
エッジ(縁)を付ける際は思い切って太めに設定しましょう(もちろんやり過ぎはNGですが)。1~2px程度の微妙な細さだと野暮ったく見えてしまいます。
Illustratorで文字を作成した際など、エッジの角が刺々しくなってしまっているケースがたまにあります。特に理由が無ければ 角は丸めておきましょう。
下画の雰囲気を残したままテロップを入れたい場合は、文字色を半透明にしてエッジだけで表現する方法もあります。

立体化&テクスチャでさらに賑やかに!
バラエティ動画では、エッジに加えて、立体化処理やテクスチャ(模様・質感など)を加えて賑やか感を出します。
当ブログでは、文字を差し替えるだけで それっぽく立体化したテロップが作れるPhotoshopテンプレートを配布していますので 活用してみてください。
ドロップシャドウを上手に使いこなす!
ドロップシャドウ(Dシャドウ)は、可読性と装飾性の両方を兼ね備えた表現手法の1つです。
明度差の関係でテロップが見えづらいが エッジをつけると野暮ったくなってしまう…といった場合の代替手段として、様々なジャンルの動画で活用できます。
「くっきりシャドウ」は 影をぼかさずに そのまま(くっきり)表示させる見せ方です。影の色が黒だとやや硬くなりがちなので、グレー系や 動画のイメージカラーを用いるとよいでしょう。影の透明度を落とすことで より柔らかい印象になります。
「できればベース文字だけで見せたいが、ちょっと見えづらい」状態におすすめの手法です。シャドウをぼかして透明度を20~30%まで下げるといい感じになります。
こちらも 影の色は「黒」に限定する必要はありません。ベースの文字色と背景色との間に明度差が作れればよいので「背景の色相の暗い色」に指定すると違和感なく文字が馴染みます。
文字の光彩として演出的にDシャドウを見せる方法です。
座布団が「世界観」を作る!
座布団(テロップベース)は、文字の可読性を向上させると同時に、動画の雰囲気を作り出す小道具としての側面も持っています。
例えば「秋の味覚10選!」といった動画であれば、座布団に紅葉を置くだけで全く印象が変わります。
座布団と文字の間の余白(ホワイトスペース)が狭いと、窮屈なイメージになり 野暮ったく見えてしまいます。文章が1行であれば「文字の高さ以上」、複数行の場合は「行の間隔以上」の余白をとるようにします。
イラストの「ちょい足し」で楽しさが増す!
バラエティ系動画では、テロップにちょっとしたイラストを添えるだけで、印象をより楽しく・華やかなものにすることができます。
過去に私が作成して印象的だったのは、YouTuberが「高圧的なスタッフに無理やりおかしな企画をやらされる」場面で使用した事例。
はじめは、スタッフからの命令を単に文字で表示していましたが、いまいちインパクトに欠けたため、スタッフをイラスト化してみました。すると、絵柄の印象からスタッフの無茶さが誇張され、より楽しい感じを出すことができました。

イラスト素材が入手できる配布サイトはたくさんありますが、私は主に「イラストAC」を利用しています。
複数のクリエイターが作品登録しているため、素材内容もバラエティに富んでおり、一品イラストなど、テロップ・座布団のワンポイントにぴったりな素材がそろっています(商用可能)。私は有料登録していますが、無料でも十分に活用できるのでおすすめです。
「出し方」のテクニック
視聴者の感情を高めるエフェクト術!
テロップの出し方によって、印象は大きく異なります。
ズーム、スライド、光って出現 など
タービュレント、波形 など
「効果音」で さらに印象UP!
「本日のお題!(ドドン!)」や「ゲーム終~了~!(試合終了のゴング)」など、テロップに合わせて 効果音(SoundEffect)が入ると、映像に躍動感が出て 印象がガラッと変わります。
音が入ることで 動画自体のテンポ改善にも繋がるため、「ちょっとテロップがしょぼいかな~」という時には、効果音に助けてもらいましょう。おすすめの効果音配布サイトは↓こちらの記事で紹介しています。